现如今,掌上设备是越来越牛X,性能越来越强,苹果的iPhone OS、谷歌的Android,俨然将手机变成了一台台无所不能的掌上电脑。办公、娱乐、上网,全部都可以不限地域和时间的弹指之间完成。越来越多人使用掌上智能设备的同时,你的个人网站和博客,也将会迎来越来越多的掌上访问者。
山子向给位推荐一款名为“WPtouch”的好插件,它将使你的网站在iPhone、Android的浏览器中看起来更加舒适。软件安装十分简单,在WordPress的后台的插件管理中搜索关键字“WPtouch”,即可直接下载和安装。
安装激活后,无需任何设置与修改,我们的博客就拥有了一种新的主题风格,这种风格只有在iPhone等掌上设备才能展现出来,它能自适应移动设备的屏幕大小,将博客的链接、分类、标签、评论等内容,在小小的屏幕上建立不同的风格,减少了网页的大小和载入时间,让使用移动设备访问我们博客的人们拥有更好的浏览体验的同时又节省了不少网络流量。
当然,如果你喜欢自定义,WPtouch插件那长长的设置选项列表一定能让你定义个够。从博客功能的选择,到博客的风格和颜色,各种漂亮图标的定义,Adsense广告条的支持,以及Flickr等插件的整合等等等等,让人眼花缭乱。
安装:
安装这个Wordpress插件已经不像以前那么繁琐,你不需要使用FTP工具,只需要在Wordpress后台的插件设置中搜索即可,完成后激活该插件。
注:以下案例在iPhone上完成。
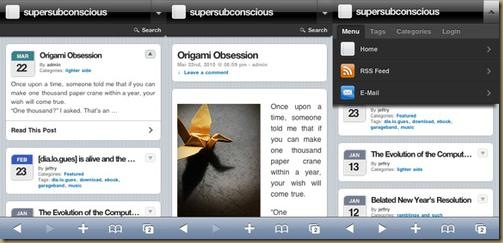
案例中的网站首页包含了一个内含日期、标题、文章摘要的盒子,你可以点击小盒子右上角的箭头来展开一条文章的短的开放信息并选择阅读全文。
每篇日志都已被可阅读大小的字体、图像按比例缩小了、屏幕宽度的边框格式化过了。在屏幕的右上角还有一个有RSS订阅、电子邮件按钮、标签、分类、登录链接的下拉框。
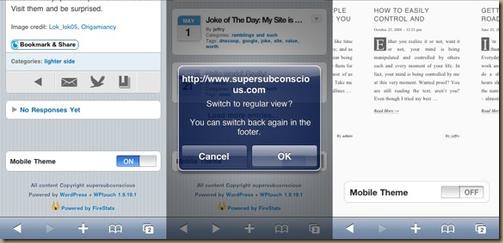
访客可以在页面底部关闭移动设备主题、也可以滑动来关闭。一个确认弹出窗口会出现,确认这个操作不是个意外,如果想回到移动设备模式,在常规界面的底部滑动按钮即可。
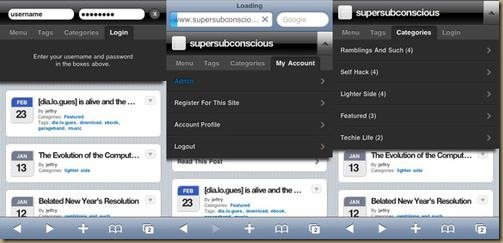
点击登录按钮会展出一个用户名和密码输入域,你可以登录并访问只在Wordpress控制面板里出现的菜单。
调整设置
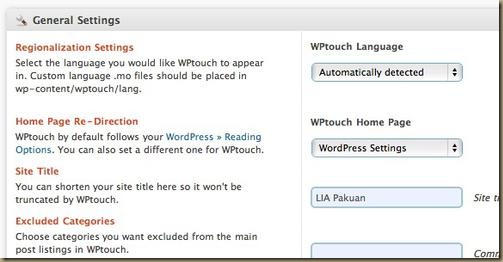
WPtouch的设置选项在“Settings-WPtouch”菜单中,第一个是“General Settings”,它主要是处理从区划到底部信息的所有设置。
“Advanced Options”同样也处理许多事情,但是最主要的设置是为未支持移动设备添加user-agents。
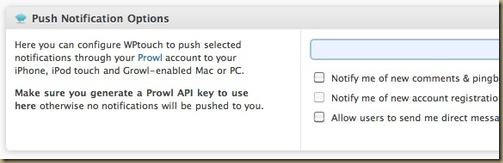
在Prowl的帮助下WPtouch可以发送通知到你的Idrivices和支持Growl的MAC或PC机上,但是你在激活这个功能之前有需要一个Prowl的API认证,在未来的文章中我们将更深入地讨论下Prowl。
“Style&Color”选项处理字体格式和WPtouch元素颜色,你也可以在这里选择一个可选背景方案。
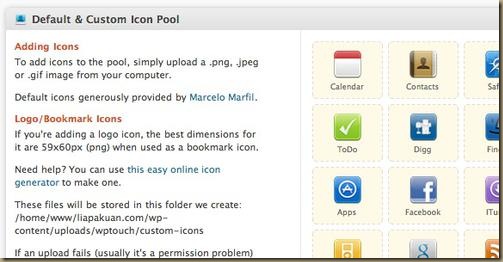
“Icon Pool”收集了后面可以用来调整你的博客的移动设备版本的图标。在列表中已经有许多可供选择,不过你也可以添加自己的图标进去。
最后,如果你是一个Adsense发布者,你可以填入你的Google AdSense ID,这样通过移动设备访问的页面也将显示合适的广告。
无论你的Wordpress博客是业余的还是专业的,WPtouch都会帮你轻松地转换界面以使更多移动设备可以友好地访问,并吸引更多移动设备读者。










话说这个世界越来越神奇了。希望有塞班的插件。。
我找到了一个WPTouch Pro版的,2.1.5的,但在我的黑莓手机上有时出现一些英文单词或TAG显示是白色的,这个很郁闷呀!
我没在黑莓手机做测试,不晓得什么问题,或者你换个版本
其他都挺好,但那个 adsense 频道 应该怎么填?
pubID是填在第一项是吧?第二个adsense频道该怎么填呢?
我的网站目前就是这样子的。